http://eletronworld.com.br/arduino/graficos-no-display-nokia-5110/
Lista de Materiais:
IDE Arduino 1.0.5 - r2
1x Arduino Uno
1x Protoboard 170 pontos
1x Display Nokia 5110 (3,3Vdc)
1x Resistor 2k2
1x Conj. de fios jumper p/ protoboard
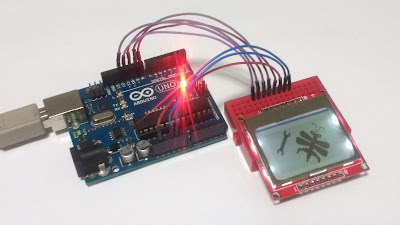
Montagem:
Procedimento:
1° Passo: Abrir "Paint" > Redimencionar > Alterar para Pixel > Desmarcar a opção "Manter taxa de proporção" > Ajustar a página para 84 x 48.
2° Passo: Dar Zoom na página e executar o trabalho
3° Passo: Finalizado o Trabalho, selecionar "Salvar" > "Salvar Como" > "Imagam BMP" > Escolher o Local/Pasta onde será arquivado a imagem.
4° Passo: Abrir o programa "LCD Assistant".
5° Passo: Abrir o trabalho desenvolvido no "Paint" dentro do "LCD Assistant" - File > Load image > Buscar o arquivo no Local/Pasta onde foi salvo.
6° Passo: Gerar código - File > Save output > Dar nome ao novo arquivo, acrescentar no final do nome o sufixo .c (Ponto Cê).
IMPORTANTE: Esse arquivo desse ser salvo na mesma pasta do projeto Sketch Arduino.
7° Passo: Procurar o novo arquivo no local onde foi salvo e abri-lo utilizando a ferramenta Bloco de notas.
8° Passo: Acrescentar no cabeçalho do código #include <avr/pgmspace.h>, substituir "const unsigned char" por "uint8_t" e acrescentar PROGMEM após o nome da matriz.
IMPORTANTE: Após desenvolvimento do projeto Sketch e produção das imagens, salvas todos os projetos e reabrir o projeto Sketch. Essa manobra evita falhar do sistema na busca dos arquivos de imagem.
Firmware:
#include <LCD5110_Graph.h>
LCD5110 lcd(8,9,10,11,12);
extern uint8_t UnoBoard[];
void setup() {
lcd.InitLCD();
}
void loop() {
lcd.clrScr();
lcd.drawBitmap(0,0,UnoBoard,84,48);
lcd.update();
}
Download: LCD5110_Graph.h













Nenhum comentário:
Postar um comentário