Referência:
https://github.com/BCN3D/BCN3D-Cura-Windows/wiki/How-to-download,-install-and-configure-Pronterface
Neste guia, você encontrará todas as etapas necessárias para instalar a versão mais recente do software Pronterface e como configurá-lo para que ele funcione.
- Vá para a página oficial do Pronterface e clique na seção Download .
- Na seção Download, clique em " Windows & OSX binários ".
- Agora você tem que selecionar o CEP correto, dependendo do seu sistema operacional. Em verde é marcado o arquivo de download para MacOS e em vermelho é marcado o arquivo de download para o Windows .
- Agora extraia o ZIP que você baixou e vá para a pasta extraída.
- Abra o arquivo " pronterface.exe "
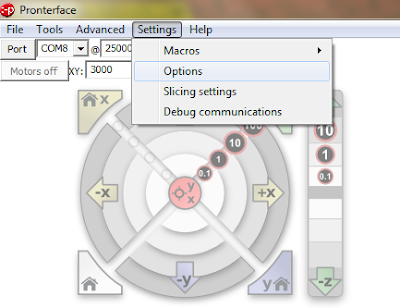
- Agora você precisa alterar as informações da nossa impressora na guia de configurações. Vá para Configurações -> Opções .
- Escreva os parâmetros de configuração corretos de acordo com a imagem a seguir.
- Tente iniciar a comunicação com a impressora. Em primeiro lugar você tem que definir a porta serial correta pressionando o botão Port .
- Agora pressione o botão Conectar . O programa tentará se conectar à impressora.
- Se esta mensagem aparecer no prompt de comando, a impressora está conectada corretamente.Parabéns! Agora você está pronto para usar o Pronterface com o seu BCN3D Sigma. Se você quiser usá-lo com qualquer outra impressora da BCN3D Technologies, você só precisará alterar as configurações da impressora e ela funcionará perfeitamente.Aqui está uma visão geral da interface principal:
- Em vermelho, está marcada a seção de conexão da impressora. Aqui você pode definir a porta de conexão e a taxa de transmissão. Você também pode desconectar a impressora e redefinir a conexão.Lembre-se que o Baudrate será 250000 para o BCN3D Sigma
- Em verde está marcada a seção de controle da impressora. Aqui você pode ajustar as temperaturas, fazer a autohoming manual, definir as temperaturas da extrusora, mover o eixo e muito mais.
- Em azul é marcada a seção do arquivo. Aqui você pode carregar um arquivo do computador e imprimir através do cabo USB. Se você desconectar a impressora, a impressão será interrompida.
- Em laranja é marcada a área de simulação de impressão. Aqui você pode ver como o design será impresso e onde na plataforma de criação.
- Em roxo é marcado o prompt de comando. Aqui você pode ver o que está enviando para a impressora e o que ela retorna para você.
- Em amarelo está marcado o remetente do Gcode. Aqui você pode enviar diretamente um Gcode para a impressora, como M303, para ajuste automático de PID. Usaremos essa área para enviar códigos g manualmente.